How to use Squarespace's NEW shape block (Fluid Engine update)
By now you're probably familiar with Squarespace's Fluid Engine, which is the new editor for Squarespace 7.1 websites. Ever since the launch of Fluid Engine in June 2022, Squarespace has been rolling out updates that make the customization and design of your website easier.
Most recently, they launched the Shape block feature! Shape blocks are a great way to add fun graphic elements to your site that you previously either needed to code or build separately in a graphic design program.
There are so many ways you can use the Shape blocks: you can use them as standalone graphics to add something extra to your layouts, overlap them with other blocks to create a more dynamic and customized look, use them as a background for text, and many more!
In this tutorial, we're going to walk you through how to add a Shape block to your website and how you can customize it to match your site.
Note: Shape blocks only add a solid color shape to your website. If you want to crop an image into a fun shape, you'll need to use an image block.
Let's get started!
How to Add a Shape Block
Note: Shape blocks are only available in Fluid Engine sections.
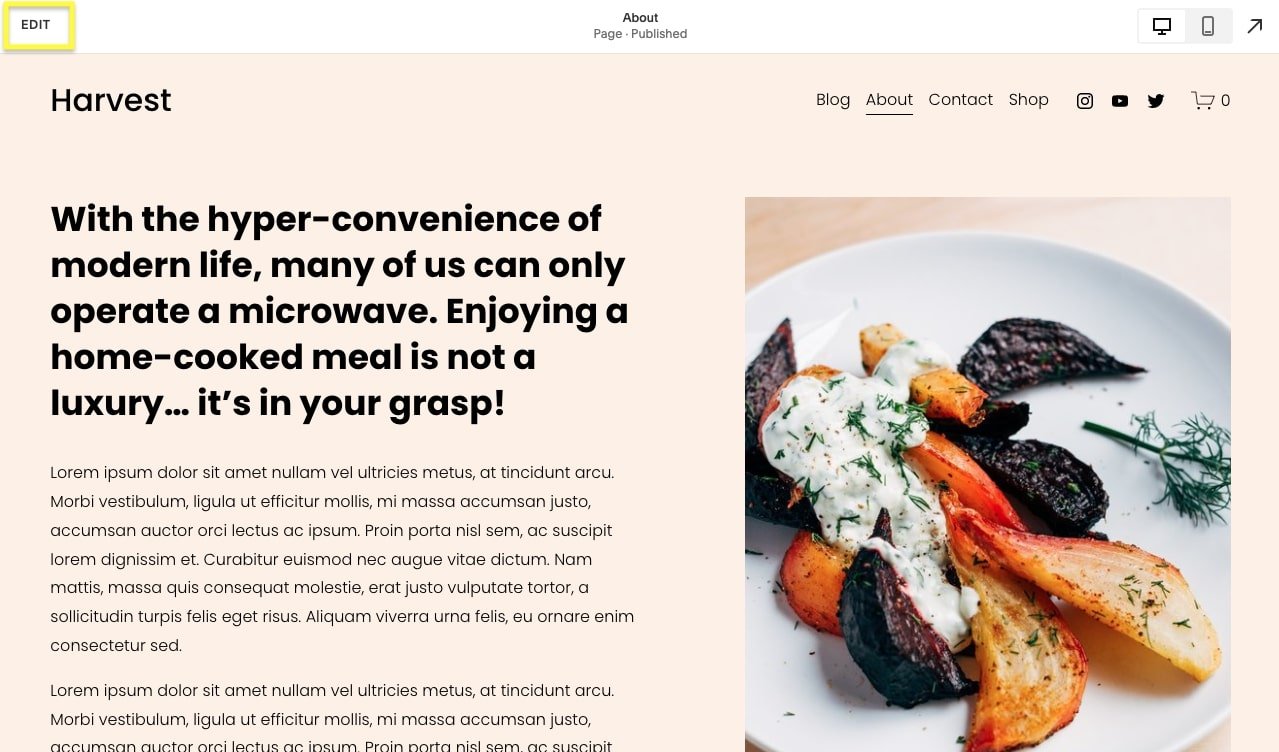
You can add a Shape block in the same way you add any elements in Squarespace Fluid Engine. You'll start by going into Edit mode using the button in the top left corner.
Hover over the section you want to add a Shape block to and click Add Block.
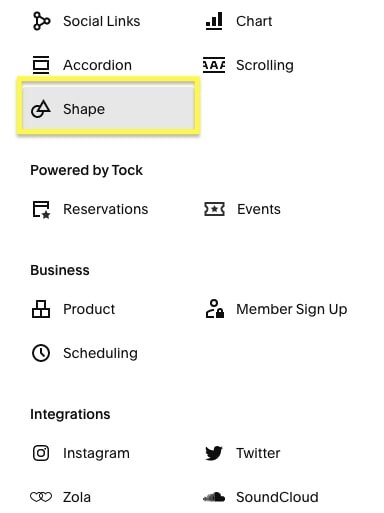
In the pop-up block menu, scroll down until you find the Shape block and click it to create a new shape.
How to Customize a Shape Block
Now that you've added a Shape block to your page, let's dig into the customizations Squarespace's Fluid Engine offers!
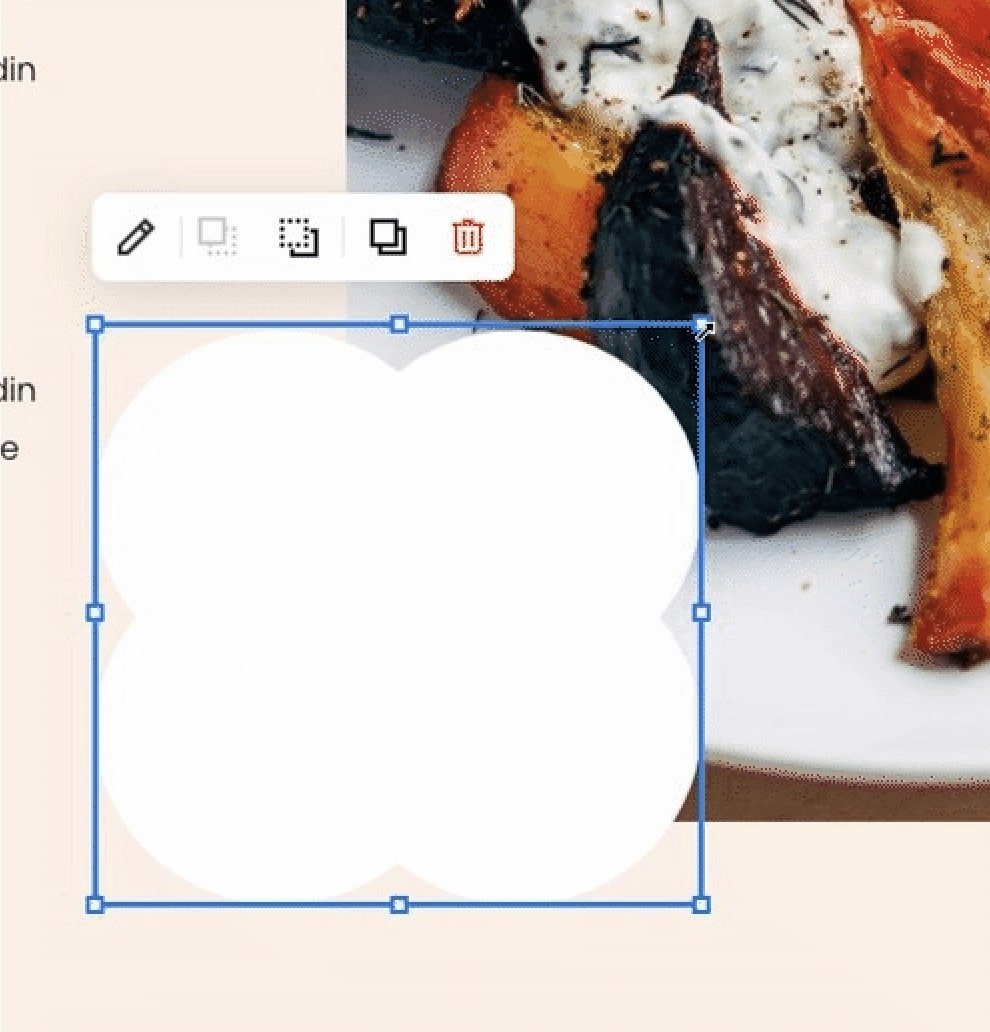
First, you'll need to open the Shape block editor by hovering over the Shape block you've created and click the pencil icon.
This will open up the design editor menu. The first design choice you can change is the Shape. Click the drop-down menu under Shape and select the shape you want to use.
If you're looking for a rounded rectangle you can use the default square shape and change the corner radiuses to achieve the look you want.
By selecting the first option and inputting a radius value, you'll round all four corners of the shape the same amount. You can also change the individual corners by choosing the second option and inputting separate values for each corner.
The next design option is Stretch. Switch the Stretch toggle on to make the shape fill the block. This will change the shape's proportions as you resize the block by clicking and dragging its boundaries.
If you disable the Stretch option, the shape will maintain its original proportions when you change the size of the block.
You can also change the color of the shape block without any custom code. Click Color to open up the color menu. Here you can choose a color in your website's palette or you can click on the Custom tab to find another color.
The last customization is adding a drop shadow. Switch the Drop Shadow toggle on to add a drop shadow to your shape. Play around with the Angle, Distance, Blur, and Color settings until you find a look you like.
The Shape block is another way Squarespace continues to make it super easy to customize your website layout without the need for any custom code.
Be sure to follow us for more Squarespace content and to learn about new features as they are released, like this one!
Check out more Squarespace tips here 👇
How to resize and crop images in Squarespace 7.1 Fluid Engine
How to edit your button design in Squarespace 7.1
How to create a ‘featured post’ slider in Squarespace 7.1 & 7.0
How to animate your links on hover in Squarespace 7.0 & 7.1
How to create a dropdown FAQ in Squarespace
If you liked this post, Pin it to Pinterest! 👇🏻