How to get the right size for your Squarespace logo on Facebook (social sharing logo)
I get this question A LOT, so I thought it was about time for me to pop on in here with a post that explains how the heck to get your Social Sharing logo the right size in Squarespace, so that it doesn’t crop it on Facebook.
This tutorial is Squarespace specific, and it’s also really based around how to get the logo working correctly on Facebook, because that’s where I see most problems and questions coming from.
A Social Sharing logo is basically just a small thumbnail image that is used when you post your site link on any social media, including Facebook
If you haven’t uploaded a specific “Social Sharing” logo to your Squarespace site, I highly recommend doing so!
They’re super easy to add in Squarespace.
In Squarespace 7.0:
Go to Design > Logo and Title and scroll down until you see Social Sharing Logo. You can upload a logo here.
In Squarespace 7.1:
Go to Design > Social Sharing Logo and upload it here.
There are two requirements that you need to think about when creating your social sharing logo:
#1: Size
Let’s start with the hardest part: Getting the size right so that it doesn’t get cropped.
As you can see in these screenshots, Facebook displays your social sharing logo in two different sizes, one for posts and one for comments.
Posts:
Comments:
If you compare these to the screenshot of my original social sharing image above, you’ll see that the ‘comments’ logo is the same as the original (square), but the ‘post’ logo is cropped top and bottom (rectangle).
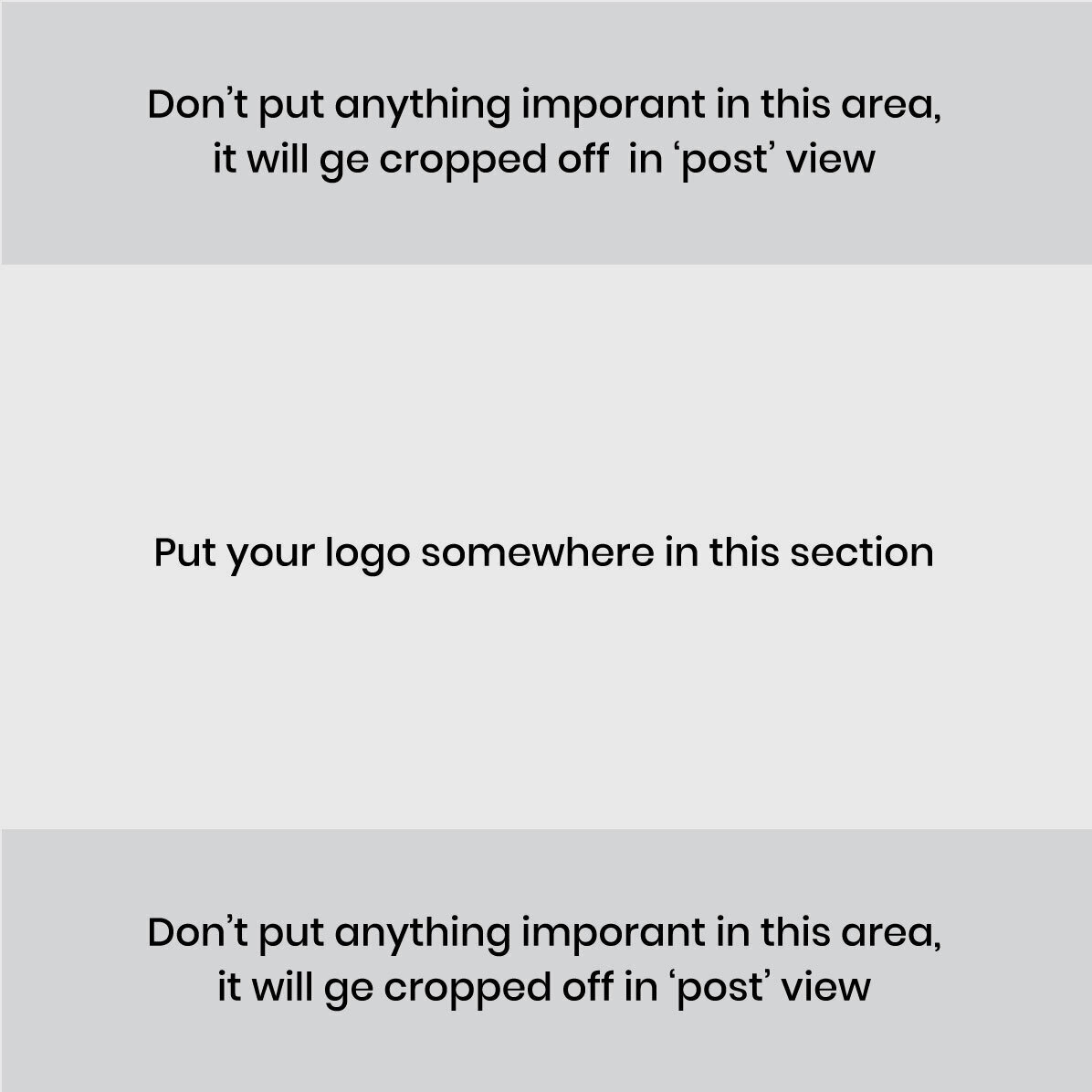
So to get it right on both displays, we need to upload a social sharing image that is a square, but doesn’t have anything important on the top or the bottom so that when Facebook crops it for a ‘post’ view, you won’t lose anything important.
I created this template so you can use it as a guide:
#2: Saving your social sharing logo
Make sure to save your social sharing logo either as a JPG, or a non-transparent PNG.
If you try to use a PNG with a transparent background, it may show up with a black background or have other problems, as Facebook doesn’t support transparent elements in the Social Sharing Logo.
If you’ve followed all of the steps above, you should have the perfect size social sharing logo, so go ahead and upload it!
What happens when you update your social sharing logo on Squarespace but it’s not updating on Facebook?
If you’ve just uploaded a new social sharing logo Squarespace but it isn’t showing up on Facebook, or it’s showing an old version still, that’s totally normal!
Facebook takes a while to updates these things sometimes.
Luckily, you can use the “Facebook Debugger Tool” to essentially let Facebook know that you have a new logo and to refresh it. Just enter your URL and click ‘Debug’.
This should do the trick and it should be working now.
Please note: Old posts won’t update the image, it will only be applicable for new posts.
TIP: If it’s still not working, try clearing your browser cache!
I hope you enjoyed this post! Please share it with a friend or use the image below to share to Pinterest.